sentient
the brief:
to convey artists' fears of advancing generative AI to small business owners who may consider use of AI for visual marketing, and prompt them to reconsider their ethical standpoint on choosing to use AI over creative practitioners.

the research:
Surveying small business owners uncovered a preference towards digital organisation, but a lack of clear understanding of the ethical and environmental implications of AI generation. This sparked the idea of a social media website for use of artists and commissioners where artists can inform and educate the downsides of AI through their work.

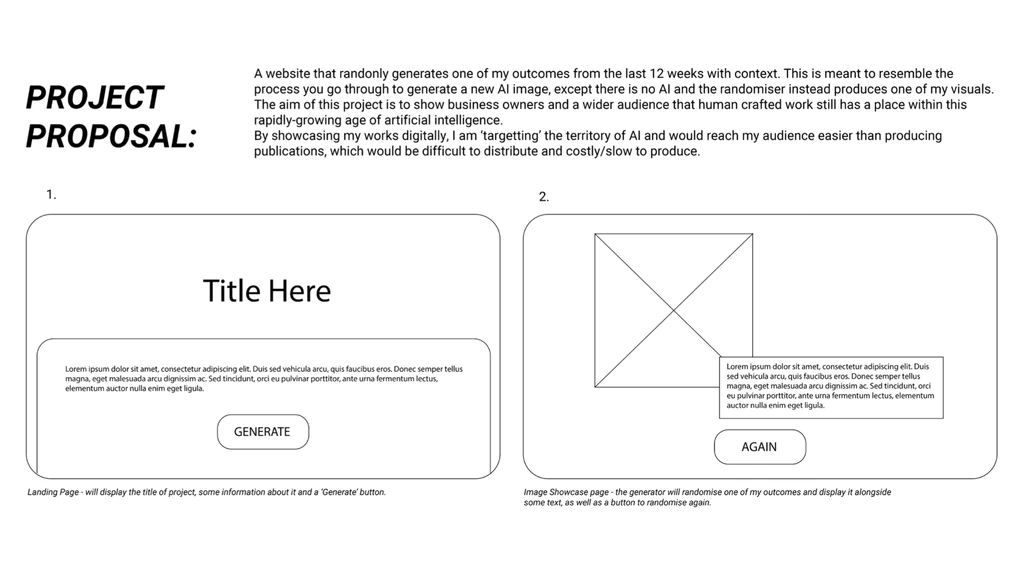
Visual research into existing AI generator websites allowed me to gauge the successful and unsuccessful elements of user interfaces.

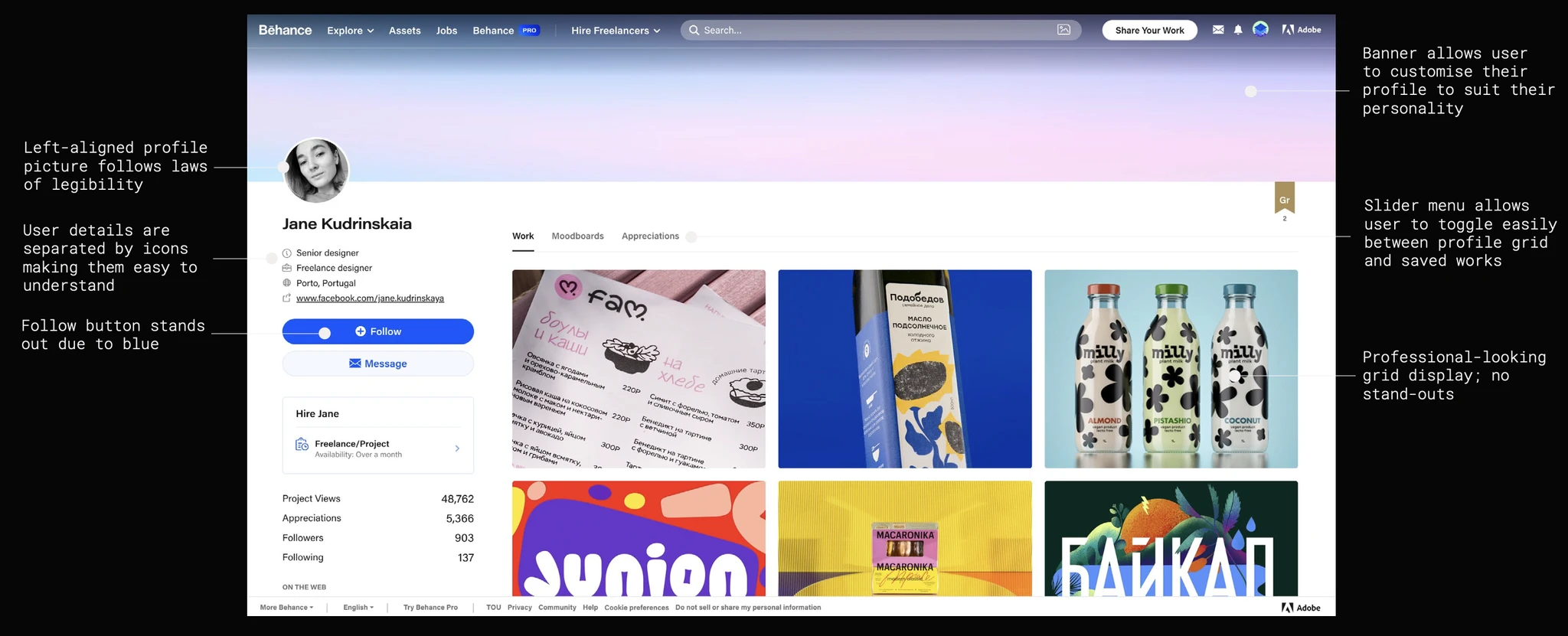
Visual research was also conducted on social media profile pages such as Behanced and Pinterest.
the idea

the design:
I aimed to convey both human and artificial qualities through the visual language of Sentient's identity. Creating a mood board helped me to establish a tone of voice.

Images sourced from Pinterest.
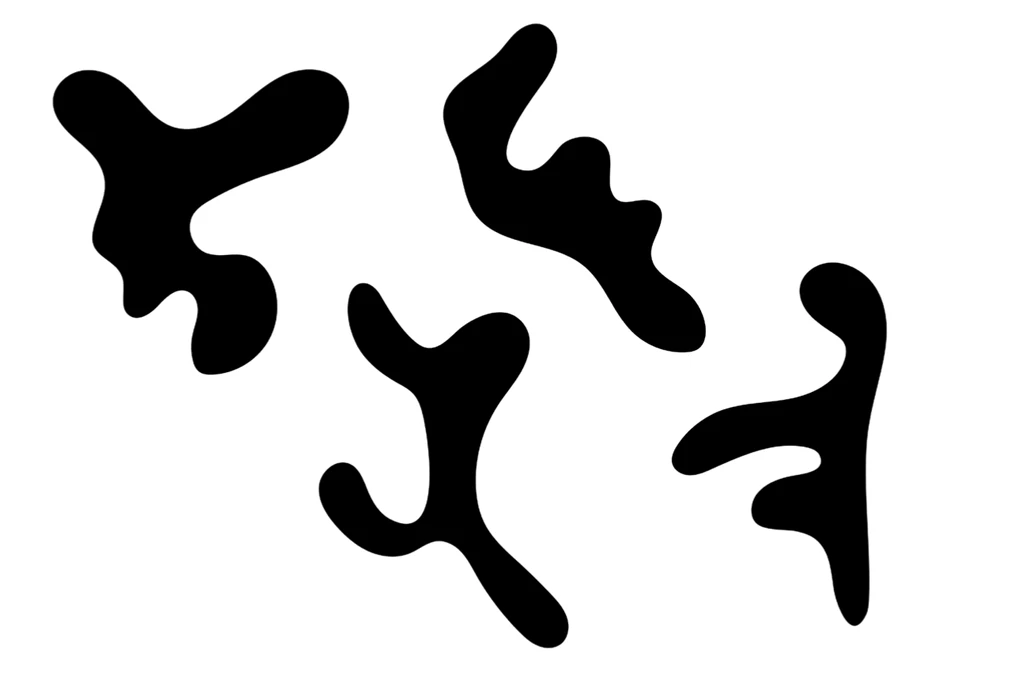
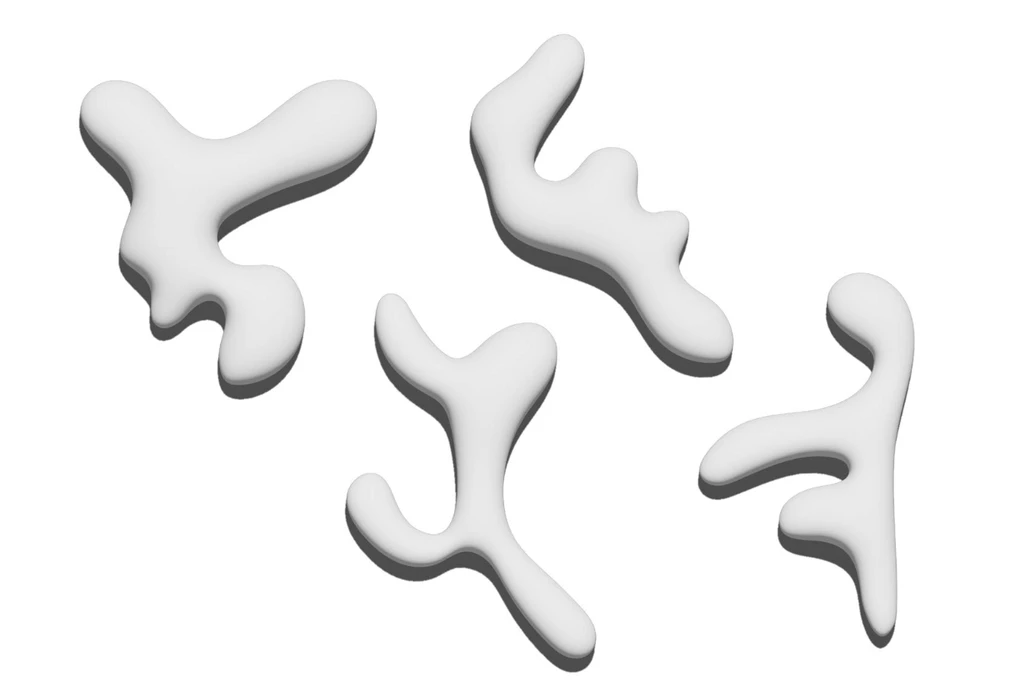
Inspired by this mood board, I experimented with shapes to embody the intersection of human experience and technology.




Combining these elements through the use of blending modes created an experimental graphic that will later be used as the landing page for Senient.

The next step was to create a logo for the website. I carried through the idea of human and technological interaction by designing two sets of letterforms; one fluid and expressive to capture human sentience, and the other structured and incomplete to encapsulate machine learning.




Combining these letterforms in an alternating pattern created a logo representing both human and AI elements.

The completion of these components meant I was able to create a mockup of the landing page for presentation to my target audience.

“i find the colours and clearly visible lettering really successful.”
-feedback from small business owner on the landing page mockup
“i think [sentient] will be a great success!”
-feedback from small business owner on project proposal
prototyping:
I used Figma to create a functioning prototype for user testing purposes. Figma was a convenient tool for me as it allowed me to easily share my prototype for user testing.


Video demonstration of prototype in use.
user testing:
A selection of artists and commissioners took part in the user tests, which involved navigating the Figma prototype and responding to a written questionnaire upon completion.
Conducting user tests helped me realise some of the flaws with the user experience, as documented below.
challenge
users unable to return easily to a post they like due to the nature of the randomiser.
solution
adding a save feature similar to pinterest and instagram allowing user to bookmark posts to return to later.
challenge
'about project' button looks like it could be 2 separate buttons which could cause confusion.
solution
reduce the 'about project' button to just 'about' for a more decipherable and compact design.
challenge
commissioners need more information about an artist than available for hiring.
solution
adding an artist profile function allows creatives to present themselves authentically and provides neccessary details for commissioners.
the result:
Contextualising static designs with mockups and extrapolating design elements across different mediums to represent Sentient's versatility, as well as considering marketing and advertisement materials.






-animator and character artist in response to sentient user testing
“overall, i think this is a really cool idea and something that is needed within the creative industry. people need to be educated about AI, especially those who don't think it matters."
the takeaway:
This project helped me realise my passion for user experience and user interface design. Though the module prompted me to explore both traditional and digital art mediums, I found myself deeply resonating with digital processes. Using photo manipulation and vector-based softwares like Photoshop and Illustrator really make creative possibilities feel endless. I'm also grateful for the opportunity to refine my skills within Figma.
Next time, it would be great to work with a more varied pool of participants. Working with a smaller control group meant I encountered issues with the number of responses I was receiving. Initially, I felt overwhelmed and guilty when chasing up participants for their responses, and some weeks I only had as little as 3. This became easier overtime and pushing myself outside of my comfort zone socially has made me a more confident researcher.
I look forward to engaging in more User Experience practice in the future, and combining my skills within visual language to create both usable and visually appealing digital solutions.



